Whether you love it or hate it, there is no denying that Bootstrap has become one of the most popular front-end frameworks for web development.
The history bit
Created in 2010 and originally known as Twitter Blueprint, Bootstrap was developed by Mark Otto and Jacob Thornton to streamline internal tools. After Hack week, Bootstrap was released as an open source project. The release of Bootstrap 2 brought us the 12-column grid layout and responsive design, eventually moving to a mobile-first approach with Bootstrap 3.
My personal favourite tips & tricks
Having used Bootstrap for the past couple of years there, I have been through my fair share of awe/despair (probably more of the latter) inspiring moments when it comes to developing for the web. So, in no particular order and on a totally personal level, here are my Bootstrap tips and tricks that I wish I had knew sooner!
Extending Bootstrap with your own classes.
The past few years have taught me that for a pre-built, front-end responsive web framework, Bootstrap can be very flexible. Like the foundations of a house, Bootstrap is a good base for any responsive website, but this does not mean that all your websites have to suddenly look the same. There is a huge amount of in-built CSS that can be adapted, however rather than override the fundamental classes of Bootstrap (which can give you a right headache when it comes to upgrading versions – I learnt this the hard way!), I find it always easier to extend bootstrap with your own classes.
Different grid columns on different devices
Mind = Blown! Whoever says Bootstrap is not flexible enough is, in my opinion, not using it to the max. There are so many ways to stack your columns depending on what type of device you are using, because of this I think it is probably one of the most flexible responsive frame-works around.
For example, using this:
<div class="container">
<div class="row">
<div class="col-md-3 Grey">1</div>
<div class="col-md-3 Pink">2</div>
<div class="col-md-3 Grey">3</div>
<div class="col-md-3 Pink">4</div>
</div>
</div>
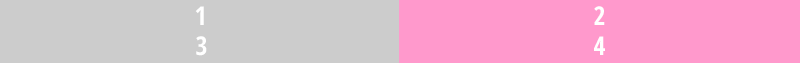
Will do this on large devices:

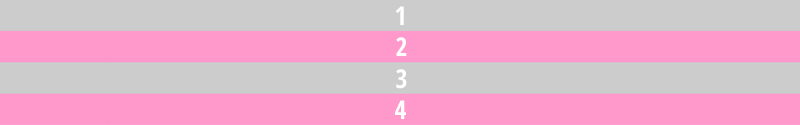
And this on small devices:

And by changing it to this:
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-6 Grey">1</div>
<div class="col-md-3 col-xs-6 Pink">2</div>
<div class="col-md-3 col-xs-6 Grey">3</div>
<div class="col-md-3 col-xs-6 Pink">4</div>
</div>
</div>
You can get your grid to still do this on larger devices:

And this on smaller devices:

You get the idea.
Columns can also be offset, nested and the ordering can be changed for different devices. This can all be done with the in-built CSS and requires no additional changes to the framework.
Buttons
I like big buttons and I like them even more now that I don’t have to create long classes with all the cross browser elements needed for things like rounded corners or gradients. Using the .btn class and .btn-default, adding buttons has never been easier.
Need a smaller or larger button? That’s no problem either as there are also classes for that. By using your own classes to extend Bootstrap, you can customise these to however you wish.
To hide or not to hide
Bootstrap has the functionality to show or hide content by using the .visible utility classes. What more can I say about this? No more having to create your own hide/show classes and remembering to put them in the appropriate media query. Just add them in, although a word of advice – they are to be used sparingly!!
More excellent utility classes for showing and hiding content at different breakpoints are .visible-xs-* and .hidden-xs. You have a version of each of these classes for each breakpoint, i.e. .visible-sm-*, .visible-md-*, .visible-lg-*, .hidden-md, etc.These classes allow you to choose when the content is visible or hidden on different devices, really useful!
Pick and choose
Bootstrap is huge and more than capable for any size of website if it is used correctly. One of the best things about using Bootstrap is the ability to pick and choose what you want to be featured in your website. There are a ton of features and functionality within Bootstrap but this does not mean you have to use them all in one website. If it does not suit your website then don’t use it and if it kind of does then use it and extend it. The default options in Bootstrap are good and can be adapted to be excellent!
Open Source
Being open Source Bootstrap is free and can be used commercially without the need to license and/or subscribe. Based on CSS and HTML, there is no easier responsive framework to use for modern web development (believe me, we’ve tried a few!).
Final thought…
It is definitely worth the effort into reading the documentation on Bootstrap as there are often things that you miss or are not entirely obvious at first glance. However, the grid system of Bootstrap is logical and easy to use and once downloaded can be used relatively quickly and easily. Once you have the basics then you can start to learn more about the intricacies of the responsive grid system. Having a good knowledge of CSS definitely helps and if you know a designer then rope them in too.